École de recherche graphique
De erg
Sommaire
Ce wiki constitue l'arrière plan du site internet de l'erg
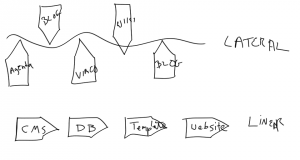
Il s'apparente à un grand répertoire qui rassemble et organise tous les éléments qui composent l'erg et les liens qui les relient, depuis la description des cours, outils techniques, théoriques, collectifs jusqu'à la biographie des enseignants, la page d’accueil du site et la définition de son menu. Ainsi, le wiki décrit une structure rhizomique de contenus, dont le tissu hypertextuel propose une vision horizontale de l'école. Des catégories regroupent en archipels des informations qui partagent des aspects communs.
En parallèle, ce wiki agrège les contenus et traces des activités provenant de différentes sources que constituent Les sites satellites de l'erg. Ainsi, il se profile comme une super-archive de l'erg, autant qu'un espace curatorial ou un mode d'emploi. L'ensemble des documents, images, vidéos et postes publiés par la communauté sont ainsi rassemblés à un même endroit et redistribués sur le site erg.be.
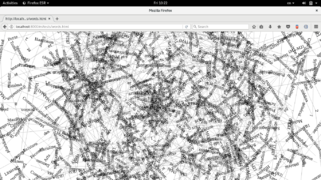
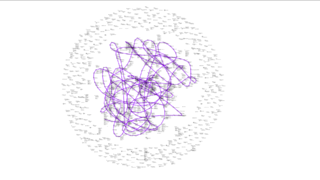
A partir de ce matériau, plusieurs interfaces publiques sont possibles. L'une d'entre elles propose une cartographie visuelle comme mode de navigation, faisant apparaître les relations qui se trament entre les éléments, rendant compte ainsi d'une multiplicité des points de vue.
Adresse locale: http://192.168.1.252/mw/
Comment inscrire son site, blog, sur le wiki de l'erg?
→ Se rendre sur le formulaire des sites satellites.
L'actualité de l'erg
Les index
erg.be
La page d’accueil du site de l'erg
Des suggestions d'amélioration ? Des commentaires ?
Écrivez ici : email me
Workshops
Documentation
Cette section du wiki de l'erg vise à communiquer et à documenter les traces de travail autour du développement du site internet de l'erg.
Dans l'onglet Discussion de cette page seront reportées les notes de sessions de travail, les logs et étapes importantes. C'est aussi le lieu de la discussion, des propositions, remarques et commentaires, soyez les bienvenus. Actuellement l'équipe de travail en place est constituée de Sammy Del Gallo, Alexia de Visscher, Michaël Murtaugh, Laurence Rassel. Ils se réunissent tous les lundi de 14h à 17h. Ce groupe est ouvert à tous, n'hésitez pas à le rejoindre, de manière fixe ou ponctuelle.
Seront régulièrement organisées des sessions de travail sous la forme de workshops ouverts à tous, ciblant des aspects particuliers du site et de son processus, formant à sa participation, partageant ses ressources. La possibilité d'intégrer la question du site internet de l'école au sein des cours, tant sur des questions de développement, de traitements visuels que de contenus est aussi une possibilité, et une demande des étudiants.
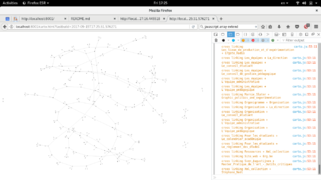
Le site en cours de développement est visible à l'adresse suivante: [1]. Il est important de prendre en compte cette adresse comme un état des lieux du processus et non pas comme une forme définitive et publiable. Il est libre à chacun de commenter et de proposer des aménagements, de participer à sa construction via la page de discussion ou via la mailing liste.
Website as platform
- Multiplicity both in the BACK END: aggregating activities from *multiple* sources and thus reflect rather than impose the activities of the school
see: http://erg.activearchives.org/tt-rss/ (login: user: admin , password: password)
- Multiplicity in FRONT END: multiple interfaces that each reflect a specific interest / aspect of data . The different interfaces then *complement* each other as a single interface need not please all people or represent every possible viewer or interest.
- Website as a platform: It is the "mise en place" of materials to then base future cooking!
Embracing a distributed web
- Wordpress (generates RSS + ical (with event plugin) ) ... new blogs can be added to blogs.erg.be to support more courses.
- Tumblr is also an easy platform which generates RSS feeds
- SPIP sites also automatically generate RSS feeds (typically via ?page=backend)
- Mediawiki (generates an RSS feed of recent changes)
- Vimeo (generates RSS for account or channel)
And a specially designed connections with:
- Mixcloud (used by the Ergote radio)
What about Facebook?!
We are not (yet) trying to incorporate Facebook. As a service, Facebook offers no publically accessible feeds / outputs apart from building apps using their API (which means agreeing to their legal terms and then writing code that's specific to exclusively facebook). At this poin, we have purposefully decided to embrace websites and platforms using (libre) standards that encourage distributed data (e.g. RSS). Eventually it could be a subject for a future workshops to consider scraping data from facebook (working outside of the API), or to consider agreeing to the terms of using the API.