Wiki maintenance
De erg
Révision datée du 8 février 2024 à 17:38 par Theophile.gervreaumercier (discussion | contributions) (→Maintenance continue)
Le contenu suivant fait partie du workshop Wiki Maintenance en Janvier 2024. La page actuelle propose de continuer la maintenance du site. Les informations, liste des tâches et propositions se trouvent dans la dernière section "Maintenance continue"
![]() 🚧 🚧 🚧 🚧 🚧 🚧 🚧 🚧 🚧 🚧 🚧
🚧 🚧 🚧 🚧 🚧 🚧 🚧 🚧 🚧 🚧 🚧
[youtube.com Youtube]
L'école fourmille d’initiatives, de pratiques innombrables, faute de temps, ces gestes, ces outils, ces expériences personnelles et collectives ne sont que peu documentées. La semaine de Winterschool est l'occasion de s'arrêter un peu, et de faire le bilan, calmement, de toutes ces pratiques et de les transmettre, les documenter !
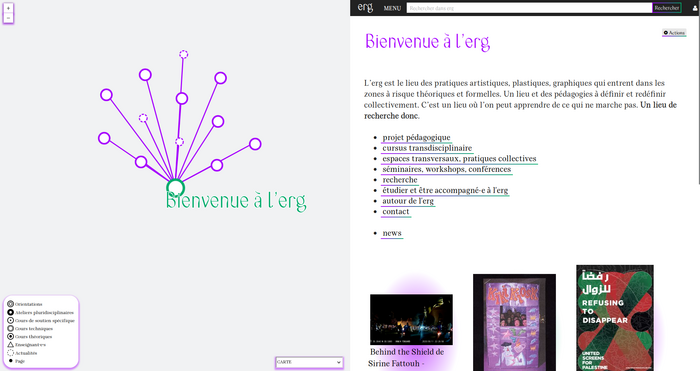
Le site de l'erg est l'espace de documentation de ces pratiques, ces trois journées seront l'occasion de repenser collectivement le wiki de l'erg : son allure, son accessibilité, son organisation etc.
Il n'est pas nécessaire d'avoir des connaissances poussées en informatique, on va apprendre ensemble à se saisir de ces outils. Vous pouvez aussi participer aux enquêtes ou tout simplement passer déposer des documents, renseigner une page, raconter un bout d'histoire.
Si vous avez des connaissances en scraping (siphonnage), ou en CSS (pour créer des thèmes) n'hésitez pas, votre aide peut aussi être précieuse !
🧭 On se retrouve dans la galerie de l'erg
Sommaire
Organisation
Lundi 22 janvier
- 10:00 → Accueil des participant·e·s
- 11:00 → Présentation de www.erg.be
- Qu'est-ce qu'un Wiki ?
- Créer sa page Wiki
- La syntaxe Wiki Markdown
- L'arborescence du site
- 16:00 → Compte rendu de la journée
Mardi 23 janvier
- 10:00 →
- 16:00 → Compte rendu de la journée
Mercredi 24 janvier
- 10:00 →
- 16:00 → Compte rendu de la journée
Inscription
Nombre maximal de participant·es
10
🎯 Missions
- [ ] adopter les pages orphelines 🍼
- [ ] dessiner de nouveaux thèmes 🎨
- [ ] rédiger un guide d'utilisation 📖
- [ ] archiver le site en lieu sûr 🔒
- [ ] améliorer les fonctionnalités du site 🪚
- [ ] écrire des protocoles de soin 😊
- [x] siphonner le contenu des sites satellites Flickr, MixCloud etc.
- https://www.flickr.com/groups/erg_brussels/pool/ Siphonnage flickr
- Téléchargement de toutes les émissions de Ergote Radio sur MixCloud via Yt-dlp Siphonnage Mixcloud
- Maintenant, que faire de tout ça ??? les sauvegarder à un endroit safe ? automatiser le scraping de la page mixcloud, créer un espace pour garder le tout ?
- [ ] how to improve the experience for international (future) students ? 🌐
- [x] add a favicon 🎨
- [ ] dark theme
- [x] 💥BONUS💥 sauver la page Wikipédia de l'erg 😱
🫂 Teams
day 1
- Martin → "hack" the current website for it to show that we are working on it
- Theo → helping access the server, the config file + favicon ? + hardwerg guide (how can ppl find it ?)
- Création de la page Admin Wiki
- Création de la page Sauvegarde du wiki
- Création de la page Posterg
- Matteo → à voir + how to delete accounts ?
- Leo → international students + tutorial how to use/modify the website + things that disappeared ? fixed page
- Nanspoi → hardwerg, how to help + how to ~promote~ ?
- Delyo → user guide
- Olaf → hardwerg + softwerg ?
- Maxime → get to know the website + ergnux
- Joan → satellites erg / architecture site
- Matteo → explorer
📝 2 do 4 day 2
- css dark theme → less bright fonts, fix hover animations, title font
- add content for Linux and Softwerg
- finish wiki tutorial + write video script?
- think abt print material to put people onboard w/ wiki
day 2
- Theo
- → clean les deux pages de maintenances que j'ai faites hier
- Martin → créer de nouveaux templates, page wikipedia + divers
To do for the future
- Trouver une extension qui permette de trouver "Boîte à outils" même quand on tape "boite" (sans i circonflexe) dans la barre de recherche
- Rendre la barre de navigation blanche en harmonie avec le reste du site et plus épaisse, car beaucoup des menus sont importants et ça faciliterait l'attention
- Entourer le contenu de la page d'accueil par une div avec un ID de açon à pouvoir la styliser individuellement - la page d'accueil est le premier truc que les non-ergiens voient, elle n'est pas autant pour nous que pour eux, ils doivent s'y retrouver
- modifier le thème Light pour qu'il soit plus sympa à regarder et lire
- comment filtrer les 'nouveaux fichiers' de façon à montrer surtout des photos des productions, jurys, instal, scénos... ça manque
- opinion d'une amie hors erg: trop de texte parfois et peu d'images, p-ê balancer une image au moins au début de chaque page plus importante?
// A rajouter au JS coté carte (pas Common.js)
// Change le titre de la fenetre pour correspondre au iframe
// doit s'actualiser à chaque refresh du iframe (voir app.js?)
document.title = document.getElementById('wikiframe').contentDocument.title;
// Zoom out la carte. Nouvelle largeur -> taille plus petite
// Doit attendre que la carte soit loadée jsp comment
map.zoom_out();
Files
🫂 Transmission
jhvkjlbk Documenter l'activité présente de ces espaces, oui bien sur et encore comment mais aussi leur histoire, le nom des personnes qui y ont pris part pour faciliter la transmission entre les générations d'étudiant·es. Pour compléter et mettre à jour ces pages il faudra un peu gratter la glace, enquêter et contacter les personnes concernées.
- [ ] Ergote Radio
- [ ] Erg à table (EAT)
- [ ] Labobine
- [ ] Rideau de perles
- [ ] Erg tv
- [ ] N.E.S.
- [ ] La BàG
- [ ] Permanence édition
- [ ] Club Textile
Matériel
Prenez un ordinateur si vous en avez un........ Il sera possible d'utiliser une machine commune, son téléphone ou autre !
👆 Lien utiles
📈 Stats
- Au début du workshop, il y avait
- 279 pages orphelines
Participant·e·s
- Copyright (discussion) 22 janvier 2024 à 11:18 (CET)
- Joan Peralta (discussion) 22 janvier 2024 à 11:19 (CET)
- Theophile.gervreaumercier (discussion) 22 janvier 2024 à 11:26 (CET)
- Dobody (discussion) 22 janvier 2024 à 11:20 (CET)
- Olfz3b (discussion) 22 janvier 2024 à 11:22 (CET)
- Matt.ten (discussion) 22 janvier 2024 à 11:33 (CET)
- Nanspoi (discussion 22 janvier 2024 à 13:50
- Maxime
Maintenance continue
Cosmétique
TODO
- Trouver une extension qui permette de trouver "Boîte à outils" même quand on tape "boite" (sans i circonflexe) dans la barre de recherche
- Rendre la barre de navigation blanche en harmonie avec le reste du site et plus épaisse, car beaucoup des menus sont importants et ça faciliterait l'attention
- Entourer le contenu de la page d'accueil par une div avec un ID de façon à pouvoir la styliser individuellement - la page d'accueil est le premier truc que les non-ergiens voient, elle n'est pas autant pour nous que pour eux, ils doivent s'y retrouver
- modifier le thème Light pour qu'il soit plus sympa à regarder et lire
- comment filtrer les 'nouveaux fichiers' de façon à montrer surtout des photos des productions, jurys, instal, scénos... ça manque
- opinion d'une amie hors erg : trop de texte parfois et peu d'images, p-ê balancer une image au moins au début de chaque page plus importante ?
END 24.02.08
Pour le moment, les couleurs sont définies dans deux fichiers, précisé dans la page Charte Graphique de l'erg.
Le CSS est modifié à plusieurs endroits pour les différents éléments du site :
Carte :
- map/style.css
- map/style.custom_map.css
MediaWiki :
- la page wiki du skin (ou thème) mediawiki MediaWiki:Ouroboros.css
Il semblerait qu'il y est des drôle de chose du côté des médiaquery du skin ouroboros (et foreground). Des décalage...