Graphisme du site : Différence entre versions
De erg
(Page créée avec « Etapes: == Workshop Juillet 2018 == == Mars 2018 == == Différentes Skins == === Bertin === Layout de la carte basée sur les principes de visualisation cartographique... ») |
|||
| Ligne 1 : | Ligne 1 : | ||
Etapes: | Etapes: | ||
| − | == Workshop | + | == Workshop juillet 2017 == |
== Mars 2018 == | == Mars 2018 == | ||
== Différentes Skins == | == Différentes Skins == | ||
| Ligne 9 : | Ligne 9 : | ||
L'idée est d'associer des symboles à des types d'information — les catégories — sur la carte de manières à ce que ces sympboles se distinguent des uns des autres selon des principes cartograpiques simples ustilisés dans le registre de la carto-visualisation de donnée. | L'idée est d'associer des symboles à des types d'information — les catégories — sur la carte de manières à ce que ces sympboles se distinguent des uns des autres selon des principes cartograpiques simples ustilisés dans le registre de la carto-visualisation de donnée. | ||
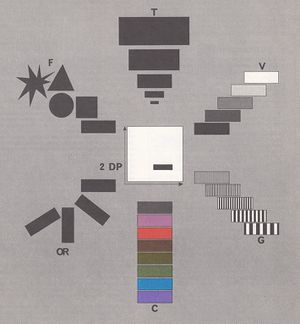
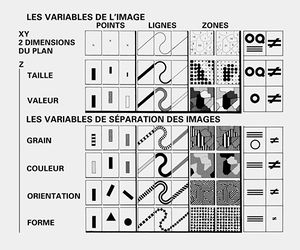
Jacques Bertin distingue des « variables visuelles » (taille, valeur, grain, couleur, orientation, forme) pour décrire ce que l'oeil distingue comme différentiation visuelle de formes. | Jacques Bertin distingue des « variables visuelles » (taille, valeur, grain, couleur, orientation, forme) pour décrire ce que l'oeil distingue comme différentiation visuelle de formes. | ||
| − | [[Fichier:Fig 1 variables visuelles.jpg| | + | [[Fichier:Fig 1 variables visuelles.jpg|vignette|gauche|Les variables visuelles : taille, valeur, grain, couleur, orientation, forme. ]] |
| + | |||
| + | [[Fichier:Figure-n1-Niveau-des-variables-retiniennes-Bertin-1967-p-96-Ainsi-si-J-Bertin.ppm .png|vignette|gauche]] | ||
| + | |||
| + | [[Fichier:Entretien-j.jpg|vignette|gauche]] | ||
| + | |||
Selon ce principe, établir un inventaire de symboles distincts pour la carte du site de l'erg. | Selon ce principe, établir un inventaire de symboles distincts pour la carte du site de l'erg. | ||
Jouer également sur ces variables pour signifier le survol, le clic et le clic on et le lien actif (visité). (link, visited, hover et active) (voir https://www.w3schools.com/css/tryit.asp?filename=trycss_link) | Jouer également sur ces variables pour signifier le survol, le clic et le clic on et le lien actif (visité). (link, visited, hover et active) (voir https://www.w3schools.com/css/tryit.asp?filename=trycss_link) | ||
| Ligne 19 : | Ligne 24 : | ||
** page parent et page enfant (variable valeur? grain?) ex: graphisme qui mène à graphisme BA ou graphisme MA | ** page parent et page enfant (variable valeur? grain?) ex: graphisme qui mène à graphisme BA ou graphisme MA | ||
** aspects des différents états (couleur? orientation?) | ** aspects des différents états (couleur? orientation?) | ||
| − | * comment représenter les images au delà d'elles-mêmes? Par une trame? | + | ** Intérêt de combiner des variables d'aspect quand les catégories se combinent: par exemple:[[Cinéma d’animation (MA)]] (couleur, grain (variable de filet)), pour cela donner une forme à l'ID d'une des catégorie: orientation par exemple et une teinte CSS aux catégories M1 et M2 |
| + | * comment représenter les images au delà d'elles-mêmes? Par une trame? un cadre? | ||
'''Liste des catégories les plus utilisées:''' | '''Liste des catégories les plus utilisées:''' | ||
| + | (le sous niveau de la liste représente les catégories utilisées comme sous-catégorie) | ||
* Actualités (Image) | * Actualités (Image) | ||
* Ateliers pluridisciplinaires (2 membres) | * Ateliers pluridisciplinaires (2 membres) | ||
| − | + | ** Ateliers pluridisciplinaires (BA) (3 membres) | |
| − | * | + | ** Ateliers pluridisciplinaires (MA) (4 membres) |
| − | * | ||
| − | |||
* Bachelors (3 membres) | * Bachelors (3 membres) | ||
| − | * Conseil de gestion pédagogique (0 membre) | + | ** B1 (44 membres) |
| − | * Conseil étudiant (0 membre) | + | ** B2 (32 membres) |
| + | ** B3 (30 membres) | ||
| + | * Équipes (4 membres) | ||
| + | ** Conseil de gestion pédagogique (0 membre) | ||
| + | ** Conseil étudiant (0 membre) | ||
| + | ** Équipe administrative (10 membres) | ||
| + | ** Enseignants (94 membres) | ||
* Cours de soutien spécifique (9 membres) | * Cours de soutien spécifique (9 membres) | ||
* Cours de soutien à l'orientation (13 membres) | * Cours de soutien à l'orientation (13 membres) | ||
* Cours techniques (20 membres) | * Cours techniques (20 membres) | ||
* Cours théoriques (31 membres) | * Cours théoriques (31 membres) | ||
| − | * | + | * Masters (3 membres) |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
* M1 (35 membres) | * M1 (35 membres) | ||
* M2 (32 membres) | * M2 (32 membres) | ||
| − | |||
| − | |||
* Orientations (13 membres) | * Orientations (13 membres) | ||
* Outils collectifs (0 membre) | * Outils collectifs (0 membre) | ||
| + | * Les lieux de production et d'expérimentation (0 membre) | ||
* Page web (286 membres) | * Page web (286 membres) | ||
| − | |||
| − | |||
| − | |||
* Provenance web (949 membres) | * Provenance web (949 membres) | ||
| − | |||
* Sites satellites (21 membres) | * Sites satellites (21 membres) | ||
| − | |||
* Stages (4 membres) | * Stages (4 membres) | ||
| − | * | + | |
| − | + | * English (18 membres) | |
| − | + | ||
| − | + | ||
| + | |||
* | * | ||
Version actuelle datée du 8 septembre 2018 à 17:44
Etapes:
Workshop juillet 2017
Mars 2018
Différentes Skins
Bertin
Layout de la carte basée sur les principes de visualisation cartographique énoncées par Charles Bertin. L'idée est d'associer des symboles à des types d'information — les catégories — sur la carte de manières à ce que ces sympboles se distinguent des uns des autres selon des principes cartograpiques simples ustilisés dans le registre de la carto-visualisation de donnée. Jacques Bertin distingue des « variables visuelles » (taille, valeur, grain, couleur, orientation, forme) pour décrire ce que l'oeil distingue comme différentiation visuelle de formes.
Selon ce principe, établir un inventaire de symboles distincts pour la carte du site de l'erg. Jouer également sur ces variables pour signifier le survol, le clic et le clic on et le lien actif (visité). (link, visited, hover et active) (voir https://www.w3schools.com/css/tryit.asp?filename=trycss_link)
Questions:
- chaque catégorie doit-elle être représentée par un symbole?
- sur quels critères faire varier les variables de visualisation?
- types de page (forme, taille)
- page parent et page enfant (variable valeur? grain?) ex: graphisme qui mène à graphisme BA ou graphisme MA
- aspects des différents états (couleur? orientation?)
- Intérêt de combiner des variables d'aspect quand les catégories se combinent: par exemple:Cinéma d’animation (MA) (couleur, grain (variable de filet)), pour cela donner une forme à l'ID d'une des catégorie: orientation par exemple et une teinte CSS aux catégories M1 et M2
- comment représenter les images au delà d'elles-mêmes? Par une trame? un cadre?
Liste des catégories les plus utilisées:
(le sous niveau de la liste représente les catégories utilisées comme sous-catégorie)
- Actualités (Image)
- Ateliers pluridisciplinaires (2 membres)
- Ateliers pluridisciplinaires (BA) (3 membres)
- Ateliers pluridisciplinaires (MA) (4 membres)
- Bachelors (3 membres)
- B1 (44 membres)
- B2 (32 membres)
- B3 (30 membres)
- Équipes (4 membres)
- Conseil de gestion pédagogique (0 membre)
- Conseil étudiant (0 membre)
- Équipe administrative (10 membres)
- Enseignants (94 membres)
- Cours de soutien spécifique (9 membres)
- Cours de soutien à l'orientation (13 membres)
- Cours techniques (20 membres)
- Cours théoriques (31 membres)
- Masters (3 membres)
- M1 (35 membres)
- M2 (32 membres)
- Orientations (13 membres)
- Outils collectifs (0 membre)
- Les lieux de production et d'expérimentation (0 membre)
- Page web (286 membres)
- Provenance web (949 membres)
- Sites satellites (21 membres)
- Stages (4 membres)
- English (18 membres)