Erg.be : Différence entre versions
De erg
(→Snapshots of work in progress) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | == | + | == A propos du site de l'erg == |
| + | |||
| + | Le site de l’erg fait l’état des lieux d’un processus, il constitue une forme en constante évolution. | ||
| + | |||
| + | Articulé comme une plateforme, il propose un mode d'emploi de l'erg (inventaire détaillé des cours, des outils techniques, théoriques, collectifs et restitue leurs interactions), agrège l'actualité des blogs de cours, sites satellites et autres traces des activités de l’erg et décrit un agenda des évènements. | ||
| + | |||
| + | Au sein de cette plateforme cohabitent plusieurs interfaces graphiques qui mettent en exergue des aspects spécifiques des contenus : cartographies, lignes du temps, index, animations, vidéos; comme autant d’espaces de lecture possibles. | ||
| + | |||
| + | Des sessions de travail sous la forme de workshops ouverts à tou-te-s sont organisées afin de penser l’édition du site de manière collective et de réaliser des modes de navigation alternatifs. Les sources du site sont accessibles sur Gitlab, et prochainement elles seront physiquement inscrites dans l’école sur un serveur local (Raspberry Pi). | ||
| + | |||
| + | == Documentation == | ||
Cette section du wiki de l'erg vise à communiquer et à documenter les traces de travail autour du développement du site internet de l'erg. | Cette section du wiki de l'erg vise à communiquer et à documenter les traces de travail autour du développement du site internet de l'erg. | ||
Version du 17 janvier 2018 à 23:17
Sommaire
A propos du site de l'erg
Le site de l’erg fait l’état des lieux d’un processus, il constitue une forme en constante évolution.
Articulé comme une plateforme, il propose un mode d'emploi de l'erg (inventaire détaillé des cours, des outils techniques, théoriques, collectifs et restitue leurs interactions), agrège l'actualité des blogs de cours, sites satellites et autres traces des activités de l’erg et décrit un agenda des évènements.
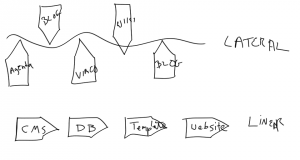
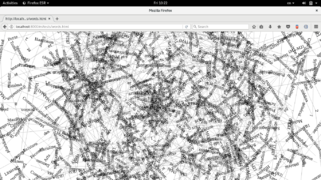
Au sein de cette plateforme cohabitent plusieurs interfaces graphiques qui mettent en exergue des aspects spécifiques des contenus : cartographies, lignes du temps, index, animations, vidéos; comme autant d’espaces de lecture possibles.
Des sessions de travail sous la forme de workshops ouverts à tou-te-s sont organisées afin de penser l’édition du site de manière collective et de réaliser des modes de navigation alternatifs. Les sources du site sont accessibles sur Gitlab, et prochainement elles seront physiquement inscrites dans l’école sur un serveur local (Raspberry Pi).
Documentation
Cette section du wiki de l'erg vise à communiquer et à documenter les traces de travail autour du développement du site internet de l'erg.
Dans l'onglet Discussion de cette page seront reportées les notes de sessions de travail, les logs et étapes importantes. C'est aussi le lieu de la discussion, des propositions, remarques et commentaires, soyez les bienvenus. Actuellement l'équipe de travail en place est constituée de Sammy Del Gallo, Alexia de Visscher, Michaël Murtaugh, Laurence Rassel. Ils se réunissent tous les lundi de 14h à 17h. Ce groupe est ouvert à tous, n'hésitez pas à le rejoindre, de manière fixe ou ponctuelle.
Seront régulièrement organisées des sessions de travail sous la forme de workshops ouverts à tous, ciblant des aspects particuliers du site et de son processus, formant à sa participation, partageant ses ressources. La possibilité d'intégrer la question du site internet de l'école au sein des cours, tant sur des questions de développement, de traitements visuels que de contenus est aussi une possibilité, et une demande des étudiants.
Le site en cours de développement est visible à l'adresse suivante: [1]. Il est important de prendre en compte cette adresse comme un état des lieux du processus et non pas comme une forme définitive et publiable. Il est libre à chacun de commenter et de proposer des aménagements, de participer à sa construction via la page de discussion ou via la mailing liste.
Website as platform
- Multiplicity both in the BACK END: aggregating activities from *multiple* sources and thus reflect rather than impose the activities of the school
see: http://erg.activearchives.org/tt-rss/ (login: user: admin , password: password)
- Multiplicity in FRONT END: multiple interfaces that each reflect a specific interest / aspect of data . The different interfaces then *complement* each other as a single interface need not please all people or represent every possible viewer or interest.
- Website as a platform: It is the "mise en place" of materials to then base future cooking!
Embracing a distributed web
- Wordpress (generates RSS + ical (with event plugin) ) ... new blogs can be added to blogs.erg.be to support more courses.
- Tumblr is also an easy platform which generates RSS feeds
- SPIP sites also automatically generate RSS feeds (typically via ?page=backend)
- Mediawiki (generates an RSS feed of recent changes)
- Vimeo (generates RSS for account or channel)
And a specially designed connections with:
- Mixcloud (used by the Ergote radio)
What about Facebook?!
We are not (yet) trying to incorporate Facebook. As a service, Facebook offers no publically accessible feeds / outputs apart from building apps using their API (which means agreeing to their legal terms and then writing code that's specific to exclusively facebook). At this poin, we have purposefully decided to embrace websites and platforms using (libre) standards that encourage distributed data (e.g. RSS). Eventually it could be a subject for a future workshops to consider scraping data from facebook (working outside of the API), or to consider agreeing to the terms of using the API.